Image Upload
CodeBRT allows users to upload images to the chat. This feature is useful when debugging visual information.
An important note about image uploads is that the images are stored in extension storage. To reduce the cost of the token, the images only used in the latest use message.
Please give me feedback if you have any suggestions or concerns about this feature.
There are several ways to upload images to the chat:
- Upload Button
- Copy and Paste
- Drag and Drop
Upload Button
The most common way to upload an image is by using the upload button.
-
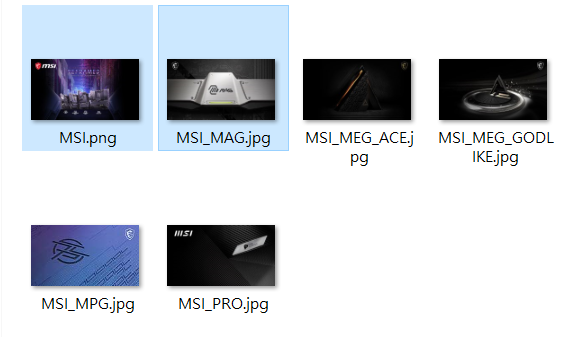
Click the upload button.
-
Select the image you want to upload.
 tip
tipYou can select multiple images at once.
-
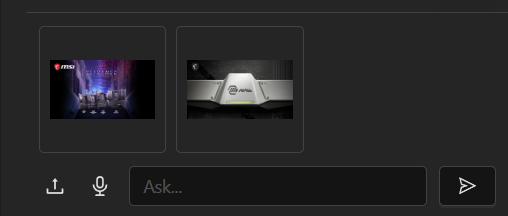
Preview the image in the chat.

Copy and Paste
Another way to upload an image is by copying and pasting it into the message box.
-
Copy the image.
-
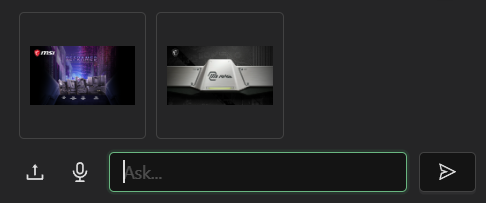
Paste the image into the message box.

Drag and Drop
You can also upload an image by dragging and dropping it into the chat.
-
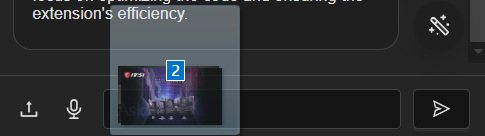
Drag the image from your file explorer.

-
Hold Shift and drop the image into the chat.
noteThe Shift key is required by the VSCode editor to drop the image into the chat view.